サイトのロゴやサイドバーのタイトルなどに、Google FontsでWebフォントを読み込み文字を装飾することがあるかと思います。
しかし、そのフォントを一箇所でしか使わないという場合は、SVG画像として表示するとページサイズの削減に繋がります。
今回は、無料で使える高機能な画像編集ソフト「GIMP」を使って、フォントが適用された文字をSVG画像に変換する方法をまとめておきます。
フォントを準備する
まずSVG化したいフォントを準備します。
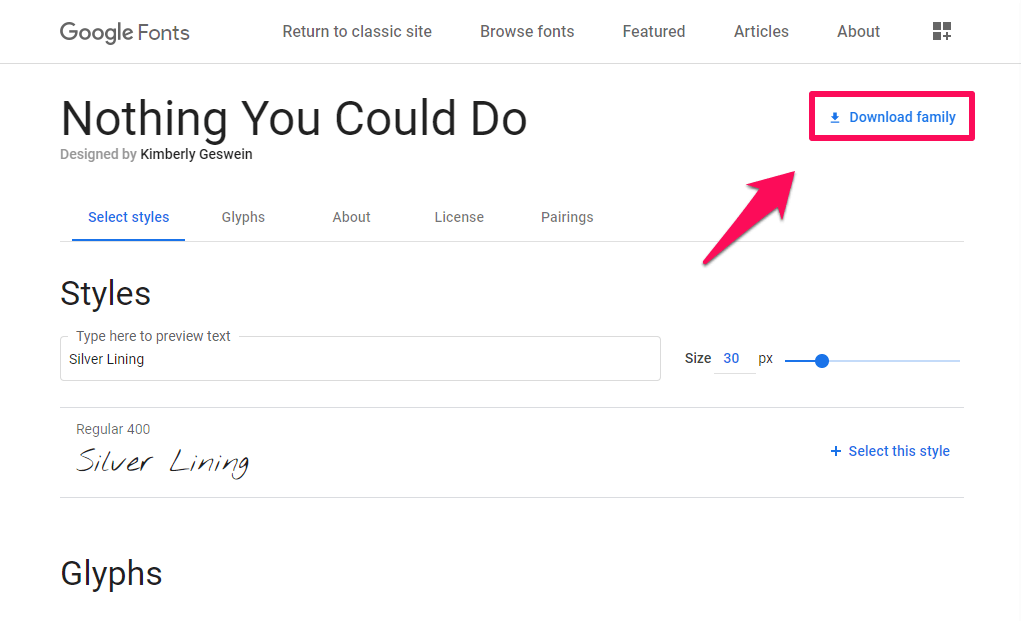
Google Fontsはローカルにフォントをダウンロードして使うことが出来ます。もし使いたいフォントがある場合は、フォントを選択した画面から「Download Family」を選び、ttfファイルをダウンロードします。

ttfファイルをダウンロードできたら、ファイルを右クリックして「インストール」を選び、フォントをインストールしておきます。(これでGIMPでフォントが扱えるようになります)
GIMPでの作業
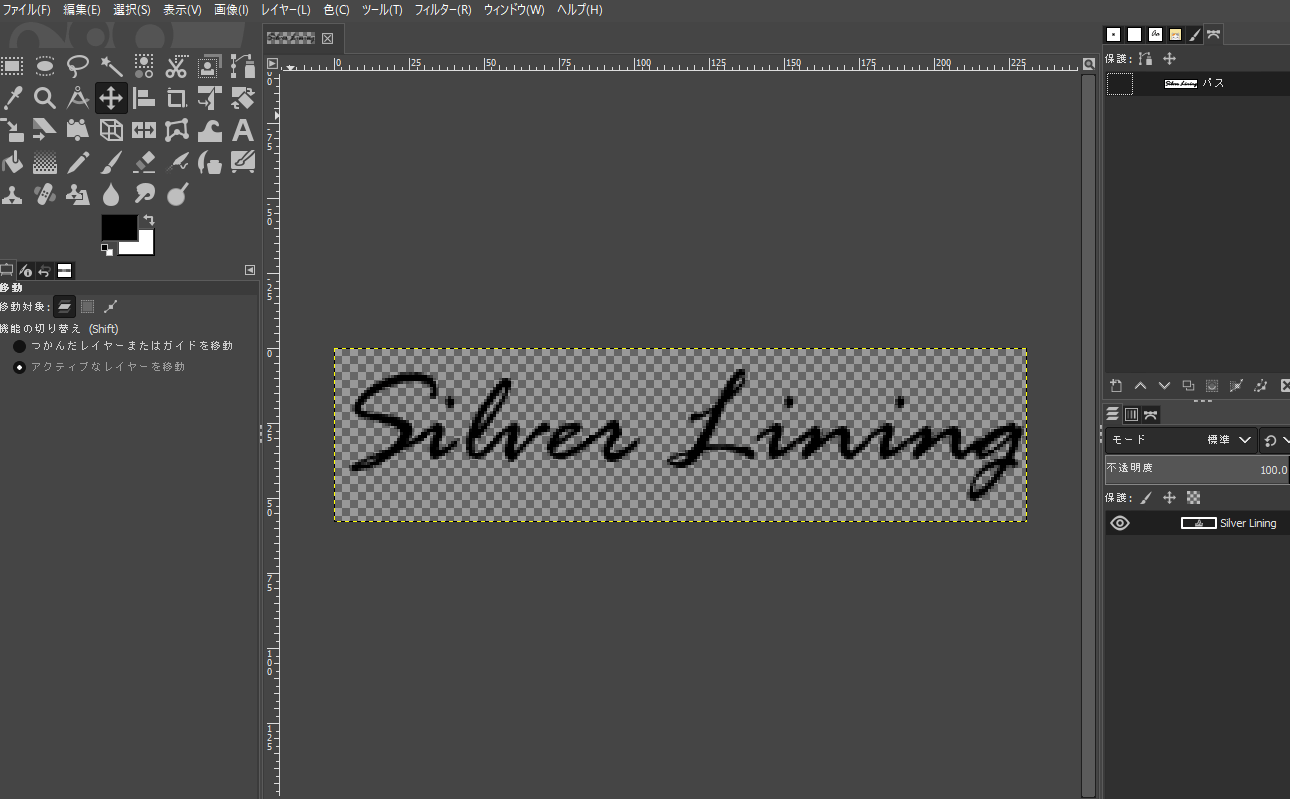
GIMPを起動し、ファイル → 新しい画像 から適当な大きさの画像を作成し、文字入力ツールから文字を入力します。文字の大きさはタグやCSSから調整できるので適当でOKです。

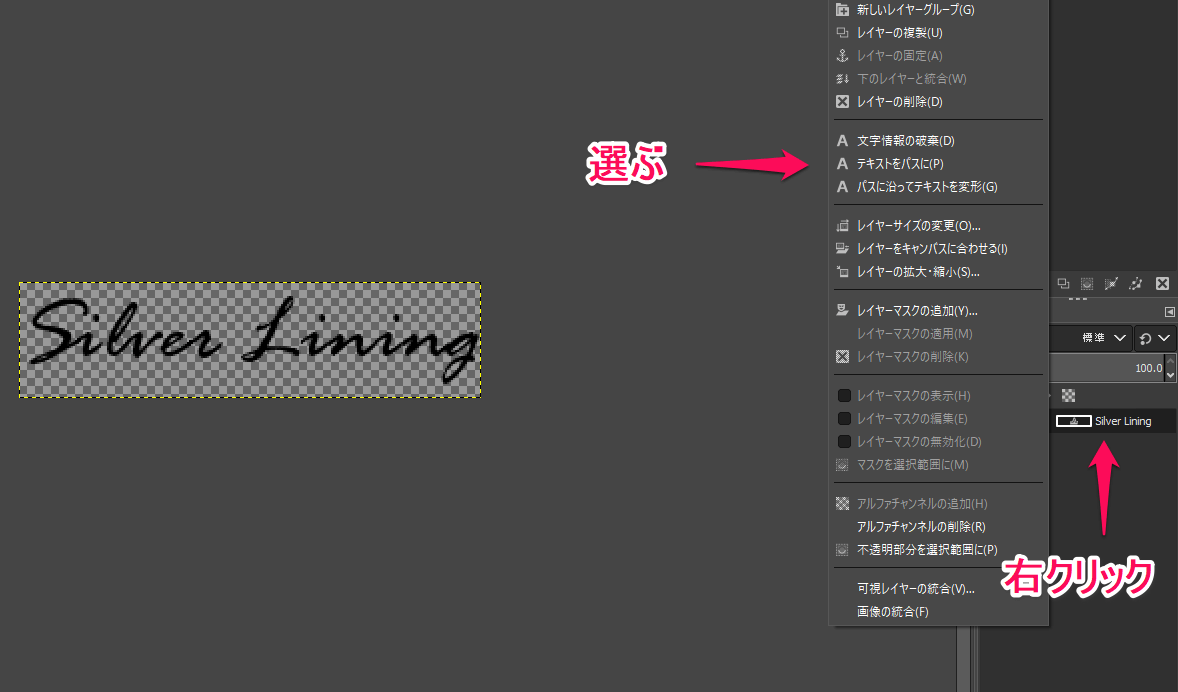
文字が入力できたら、レイヤー一覧からテキストを右クリックし、「テキストをパスに(P)」を選びます。

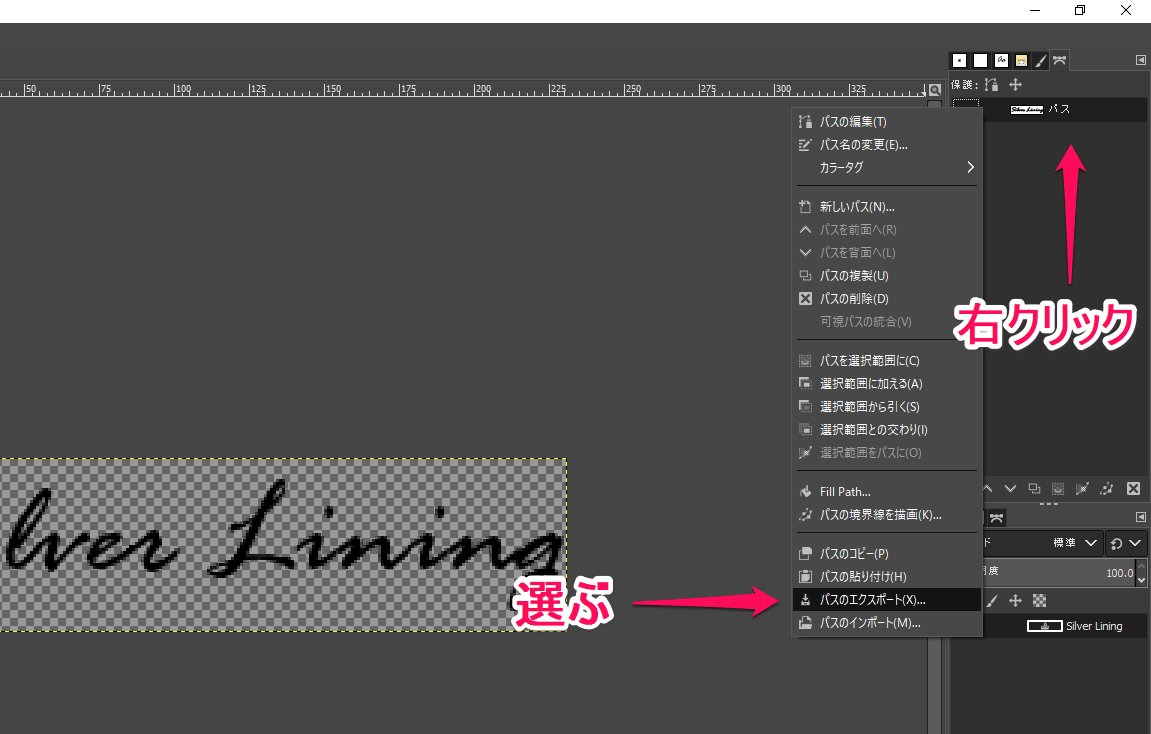
次に右上のパス一覧から、作成されたパスを右クリックし「パスのエクスポート(X)」を選びます。

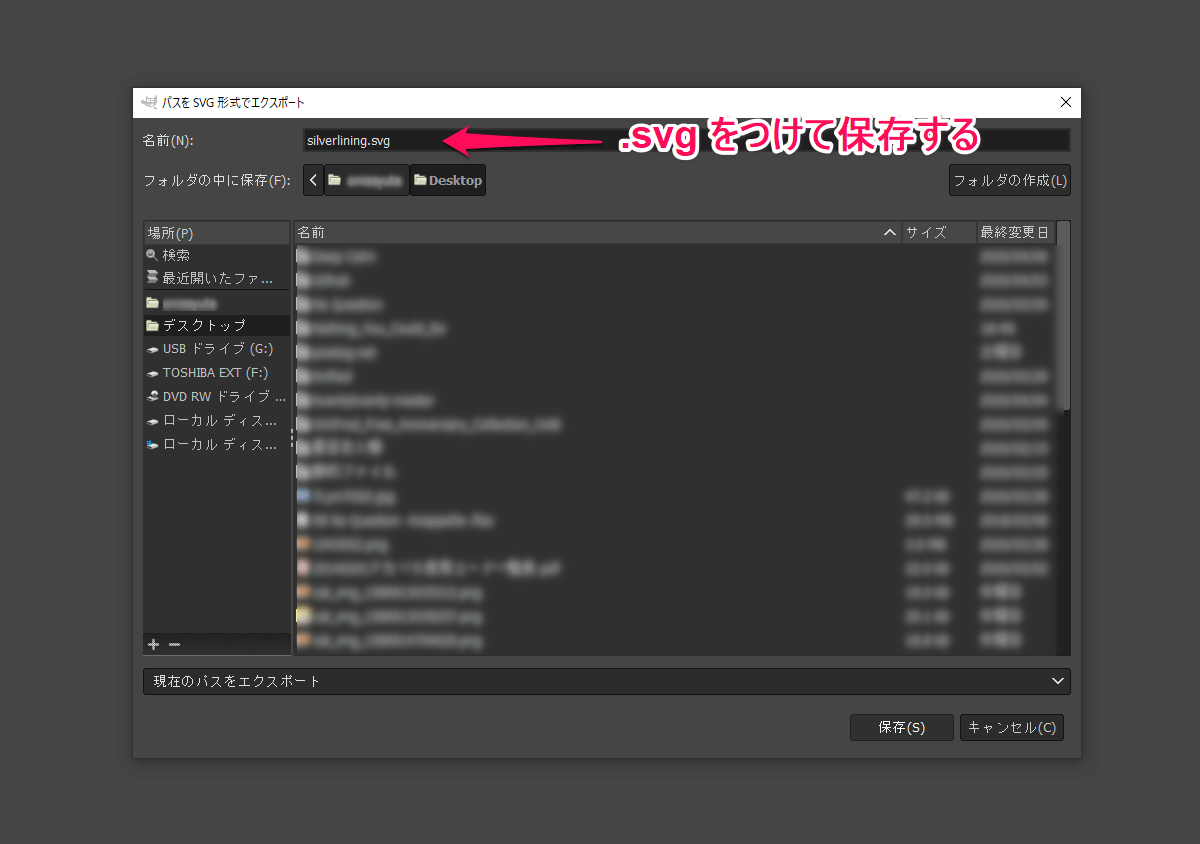
パスは任意の名前の後に拡張子.svgを追加し、SVG形式で保存してください。

SVGOMGで圧縮
SVG画像はそのままでも使えますが、文字数節約にもなるのでツールで圧縮をかけておくのがおすすめです。
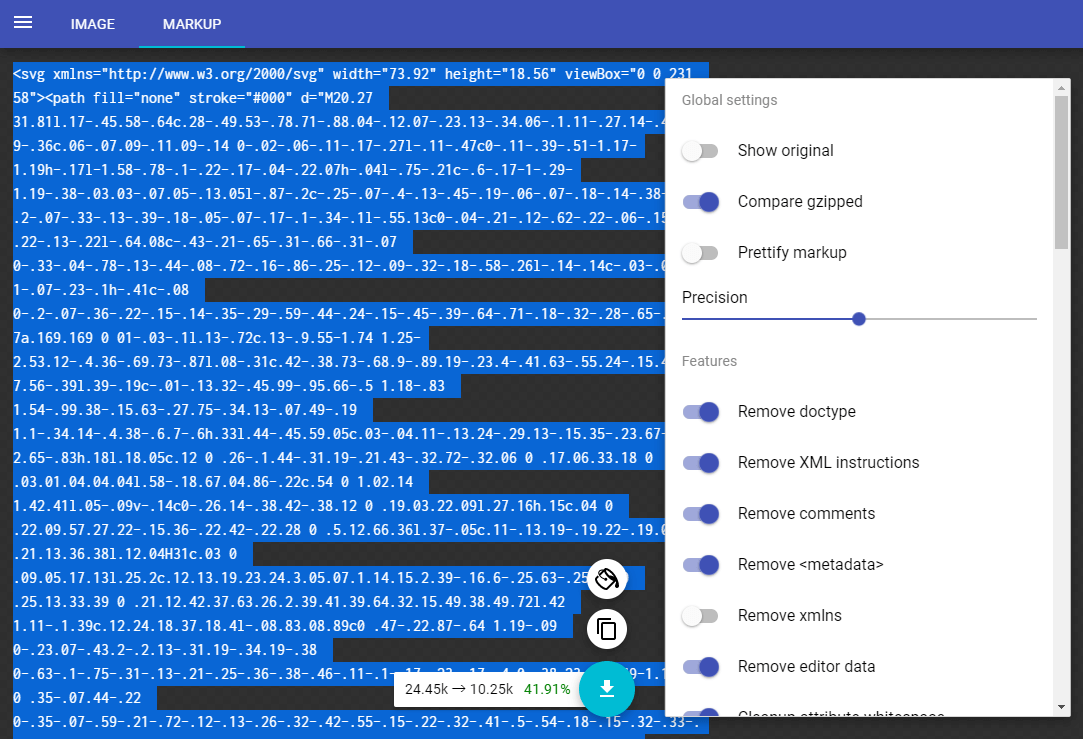
まず「SVGOMG」へアクセスし、左上の「Open SVG」からGIMPで作成したSVGファイルをアップロードします。
文字は白抜きで表示されますが、ここでは気にする必要はありません。圧縮されているのが確認できたら、「MARKUP」タブからタグをコピーします。

タグの編集
画像の大きさはsvgタグの属性widthやheightで調整できます。ベクター画像なので拡大縮小しても劣化することはありません。
初期状態では、pathタグの属性fillがnoneになっているため、文字は白抜きで表示されます。
<path fill="none" stroke="#000" d="(長い文字列)">縁の中も塗り潰す場合は、fillに任意のカラーコードを指定しておきましょう。
<path fill="#000" stroke="#000" d="(長い文字列)">